#Vite не работает из-за ошибки CORS
В локальной среде разработке установлен Laravel и Vite и всё прекрасно работает до того момента как Vite не обновляется до версии 6.3.
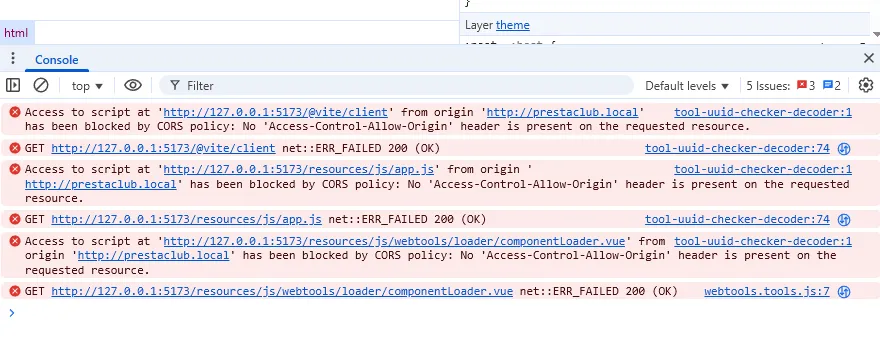
Тут начинается следующая история: на собранных в dev режиме страницах отсутствуют подключаемые css и js файлы, в консоли ошибки

Access to script at 'http://127.0.0.1:5173/resources/js/app.js' from origin 'http://prestaclub.local' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
#В чём проблема
Оказывается с версии Vite >= 6.0.9 была закрыта проблема с безопасностью Vite. Можно было получить доступ к локальной версии файлов и потом их использовать для взлома. Проблема с безопасностью устранена. Раньше скрипты и стили подгружались с локального сервера и заголовок Access-Control-Allow-Origin не проверялся (точнее был *). Ну а теперь он пропускается через регулярное выражение и может грузится только с адресов localhost, 127.0.0.1 и ::1. Выглядит это как-то так: server-cors
{ origin: /^https?:\/\/(?:(?:[^:]+\.)?localhost|127\.0\.0\.1|\[::1\])(?::\d+)?$/ } (allows localhost, 127.0.0.1 and ::1)
#Как решить
Можно всё вернуть как было server.cors: true и открыть ещё одну дыру в своём сервере. Ну а нужно сделать по правильному и безопасно открыть подгрузку скриптов и стлией только с нужного сервера. В vite.config.js добавить конфигурацию:
import laravel from 'laravel-vite-plugin';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
...
export default defineConfig({
server: {
cors: {
origin: /^https?:\/\/(?:(?:[^:]+\.)?localhost|prestaclub\.local|127\.0\.0\.1|\[::1])(?::\d+)?$/,
},
},
...
});
Открыты локальные сервера по протоколам http:// или https:// localhost, 127.0.0.1,::1 и добавил prestaclub.local и также их поддомены.